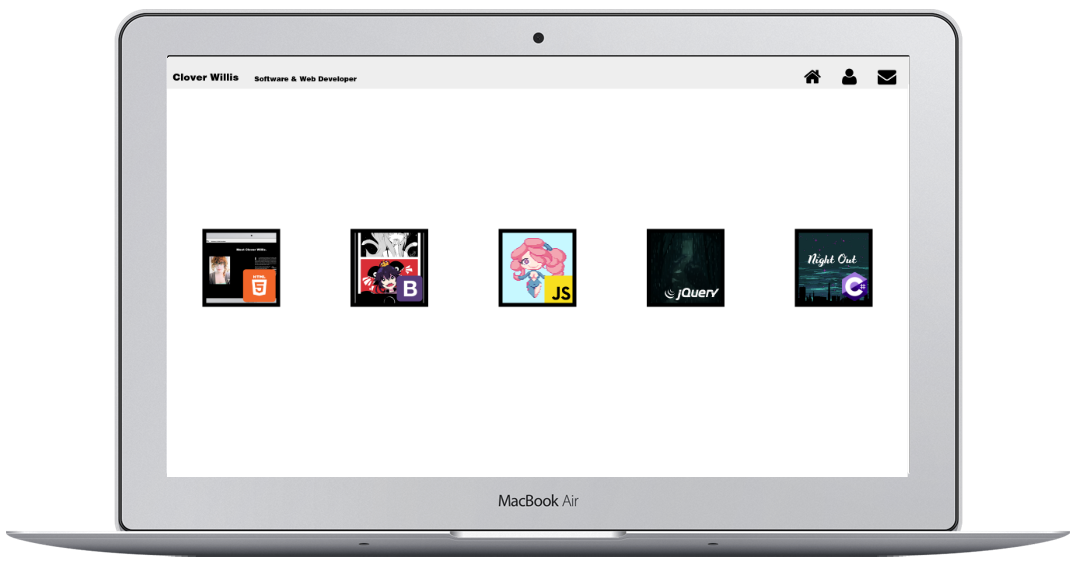
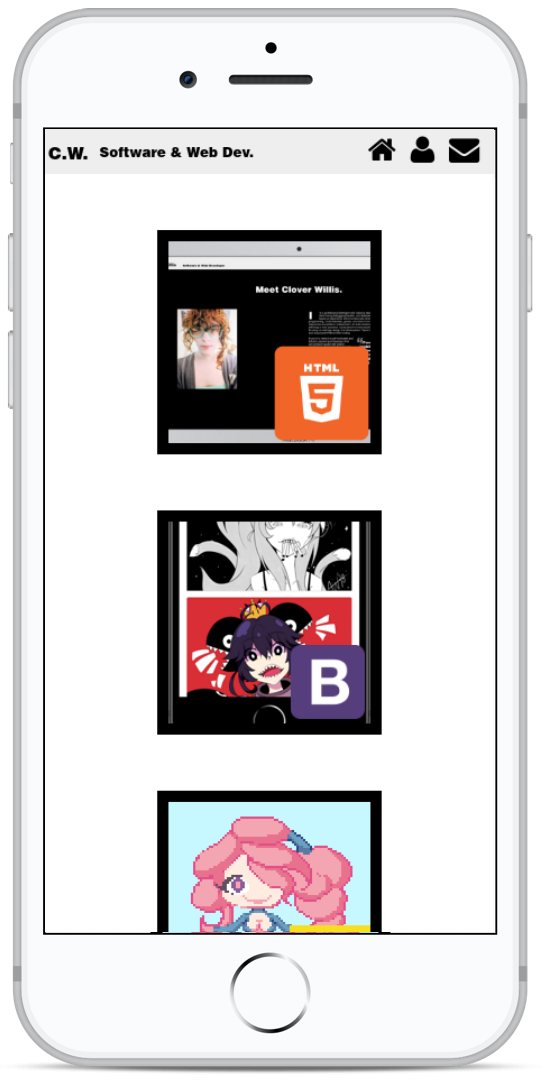
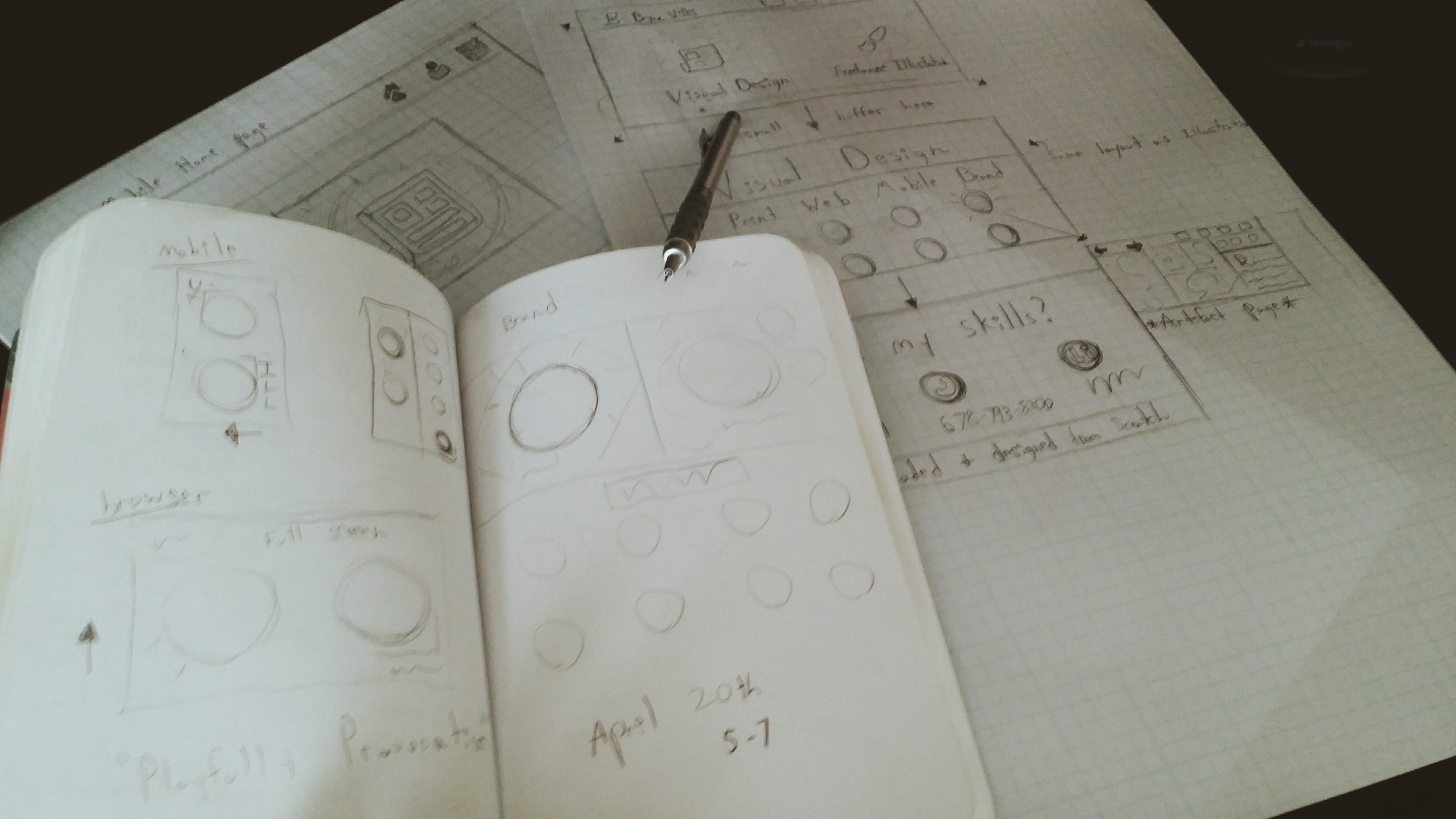
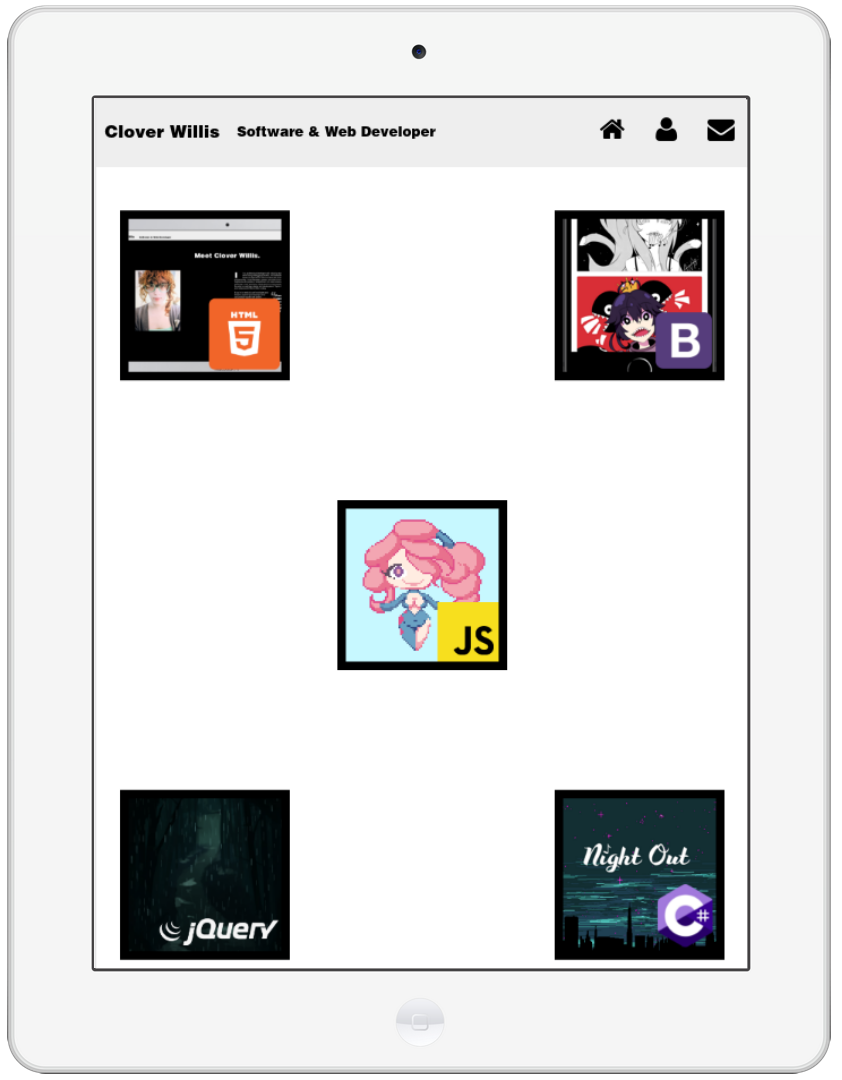
I coded this website from scratch
My portfolio website has been coded and designed from scratch without the use of any templates or toolsets. This website follows best practices, and was designed and coded with industry standard mobile first principles. Additionally, I manage the linux host server and git repositories for this website as well. My server uses a stack that involves Nginx and NodeJS with my server running off a Digital Ocean node. I push updates directly to the webserver via git with webhooks. Over the years I've maintained my portfolio website and continue to push new updates as I work on new projects, join different teams, and master new technologies.
Tools
 HTML5
HTML5 CSS3
CSS3 JavaScript
JavaScript SASS
SASS Git/Github
Git/Github Linux
Linux Nginx
Nginx NodeJS
NodeJS